| |
EditRowPlugin
Replacement for some of EditTablePlugin, some of EditTablerowPlugin and some of TablePlugin. |
|
<
< |
 |
>
> |
 |
| |
|
|
<
< |
A replacement for most of EditTablePlugin, some of EditTablerowPlugin and
some of TablePlugin. Features:
- You can edit one row at a time, instead of having to edit the entire table. This solves the problem with the long page rendering times required to show all the HTML for a full table edit on big tables.
- Row being edited can be presented horizontally, as with EditTablePlugin, or Form-style, like EditTablerowPlugin. Makes it easier to edit very wide tables.
|
>
> |
Features:
- You can edit one row, or even one cell at a time, instead of having to edit the entire table.
|
| |
- Supports footer rows.
- Supports sorting columns in tables using Javascript, avoiding the
|
|
<
< |
round-trip to the server required by TablePlugin. Can fall back to
TablePlugin if Javascript isn't available. |
>
> |
round-trip to the server required by TablePlugin. |
| |
- Simple interface to moving rows around in the table, deleting and adding rows.
- Gets row numbering right (takes account of headers).
|
|
<
< |
- It's faster than the individual plugins it replaces.
|
>
> |
- It's much faster than the individual plugins it replaces.
|
| |
- (geeky) Coded using a clean object-oriented architecture, which makes it easily extensible.
- (geeky) Uses a simple REST interface for saving changes, which allows Javascript table editors to use the same interface to save.
|
|
>
> |
- (geeky) Tolerant to Javascript being disabled in the browser
|
| | |
|
>
> |
Note that this plugin is designed for use with tables of up to ~1000 rows. Tables
larger than this will work, but they put considerable stress on the browser
and the server. For manipulating larger tables, you are recommended to investigate
Foswiki:Extensions.JQGridPlugin. |
| |
Usage |
|
<
< |
Works like the EditTablePlugin (it uses exactly the same %EDITTABLE tags) |
>
> |
Works like the EditTablePlugin (it uses exactly the same %EDITTABLE macro) |
| |
and you can use it to edit the entire table, or just one row at a time. |
|
<
< |
A %EDITTABLE{...}% in the topic will be associated with the next table |
>
> |
An %EDITTABLE{...}% in the topic will be associated with the next table |
| |
in the topic. If there is no existing table, or another
%EDITTABLE{...}% is seen before the next table, then a new table will
be created. |
| |
-
-
date, <size>, <initial value>, <DHTML date format> Date. Initial value and date format are both optional.
-
changerows - Rows can be added and removed if "on". Rows can be added but not removed if "add". Defaults to the value of the
|
|
<
< |
preference CHANGEROWS, or off if it isn't set.
-
disable - By default, the plugin shows both full table and individual row editing controls. You can choose to disable one or both of these modes using the disable parameter, by setting it to row or full (or row,full to disable all editing and just leave sorting). If full table editing is disabled, but changerows is on, then the  (edit table) button will be replaced with a (edit table) button will be replaced with a  (add row) button. Defaults to the value of the (add row) button. Defaults to the value of the
|
>
> |
preference CHANGEROWS, or "on" if it isn't set.
-
disable - By default, the plugin shows both full table and individual row editing controls. You can choose to disable one or both of these modes using the disable parameter, by setting it to row or full (or row,full to disable all editing and just leave sorting). If full table editing is disabled, but changerows is on, then the  (edit table) button will be replaced with a (edit table) button will be replaced with a  (add row) button. Defaults to the value of the (add row) button. Defaults to the value of the
|
| |
preference EDITROWPLUGIN_DISABLE, or none if it isn't set. |
|
>
> |
-
buttons - set to left (the default) or right to position edit controls in the first or last columns in the table. buttons="right" may be required if you are using other plugins that expect a certain column order.
|
| |
-
quietsave - Quiet Save button is shown if "on". Defaults to the value of the preference QUIETSAVE, or off if it isn't set.
|
| |
to headerrows="1") |
-
header - Specify the single-row header format of a new table. For example,
|
|
<
< |
"|*Food*|*Drink*|". Provided for compatibility with
EditTablePlugin, not recommended. |
>
> |
"|*Food*|*Drink*|". Provided to allow you to create a new table in a document, and to have a header that is truely readonly. |
| |
-
footerrows - Number of rows to treat as footers. Footer rows are not editable and will not be sorted. |
|
| |
editing very wide tables much easier. Has no effect in whole table
editing mode.
-
helptopic Topic name containing help text shown when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% markers can be used in the topic to specify what is shown. Note that newlines are removed from the included text so the that text can be used inside a table.
|
|
<
< |
Table rows are shown with a row edit button  in the first column,
and a table edit button in the first column,
and a table edit button  after the after the |
>
> |
-
js gives local, per-table control over the EDITROWPLUGIN_JS preference described below.
Table rows are shown with a row edit button  in the first column,
and a table edit button in the first column,
and a table edit button  after the after the |
| |
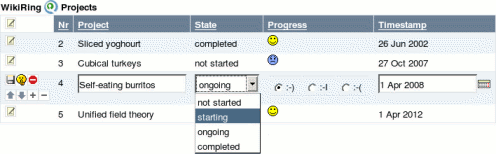
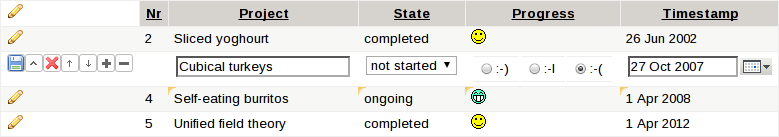
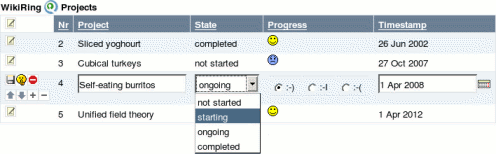
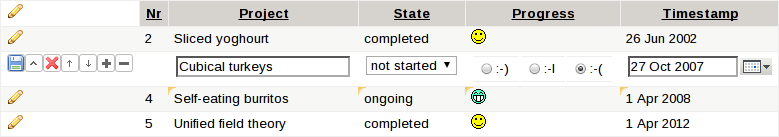
table. When the table is
edited, then a number of buttons may be shown depending on the
settings of changerows and quietsave. |
|
<
< |
-
 saves the changes saves the changes
-
 saves without notification saves without notification
-
 adds a new row after the current row, taking for its contents whatever you entered into the current row adds a new row after the current row, taking for its contents whatever you entered into the current row
-
 deletes the row deletes the row
-
 Move this row up one row in the table Move this row up one row in the table
-
 Move this row down one row in the table Move this row down one row in the table
-
 cancels the open edit cancels the open edit
|
>
> |
-
 saves the changes saves the changes
-
 saves without notification saves without notification
-
 adds a new row after the current row, taking for its contents the initial values specified in the EDITTABLE macro adds a new row after the current row, taking for its contents the initial values specified in the EDITTABLE macro
-
 deletes the row deletes the row
-
 Move this row up one row in the table Move this row up one row in the table
-
 Move this row down one row in the table Move this row down one row in the table
-
 cancels the open edit cancels the open edit
|
| |
Per Cell Settings |
|
<
< |
An individual edit field type can be defined for each individual table cell. Place an %EDITCELL{ "type, ..." }% variable at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% | |
>
> |
An individual edit field type can be defined for each individual table cell. Place an %EDITCELL{ "type, ..." }% macro at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% | |
| | |
|
<
< |
Note: The %EDITCELL{ }%=variable cannot be used by itself; place an =%EDITTABLE{ }%=variable at the beginning of a table where you want to use =%EDITCELL{ }% variables. |
>
> |
Note: The %EDITCELL{}% macro cannot be used by itself; place an %EDITTABLE{ }% macro at the beginning of a table where you want to use %EDITCELL{ }% macros. |
| |
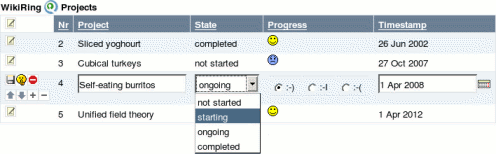
Examples
Copy the following examples and paste them into a topic in the Sandbox web |
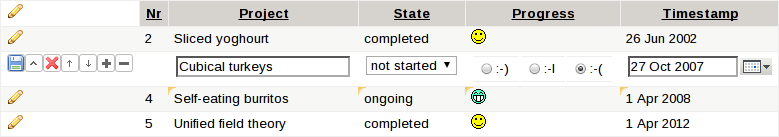
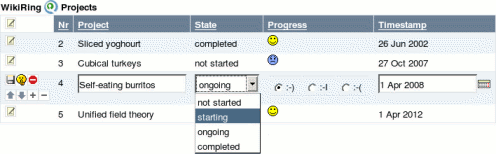
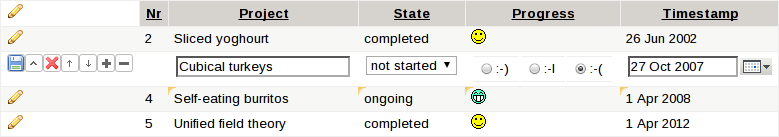
| |
| 3 |
Self-eating burritos |
ongoing |
 |
1 Apr 2008 |
| 4 |
Unified field theory |
completed |
 |
1 Apr 2012 |
|
|
<
< |
 |
>
> |
 |
| |
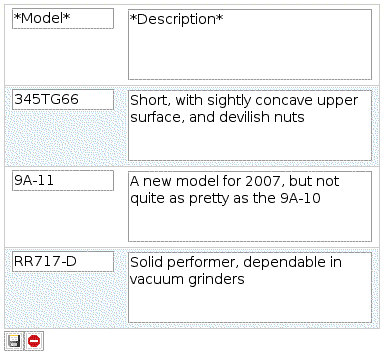
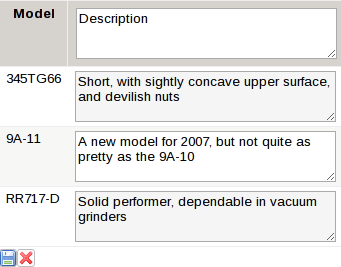
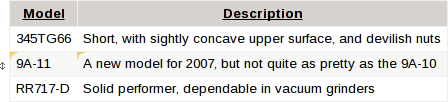
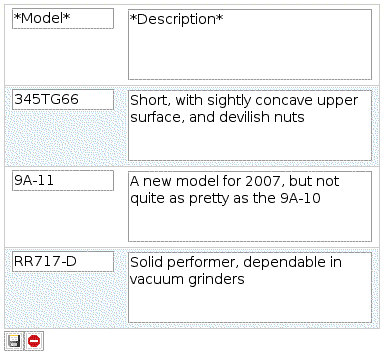
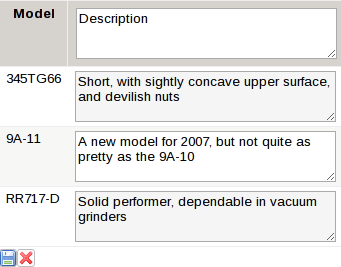
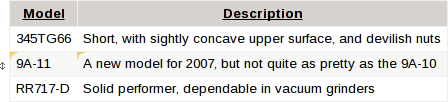
Example 2 |
| |
| 9A-11 |
A new model for 2007, but not quite as pretty as the 9A-10 |
| RR717-D |
Solid performer, dependable in vacuum grinders |
|
|
<
< |
 |
>
> |
 |
| |
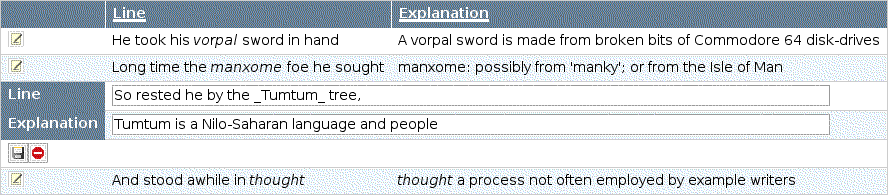
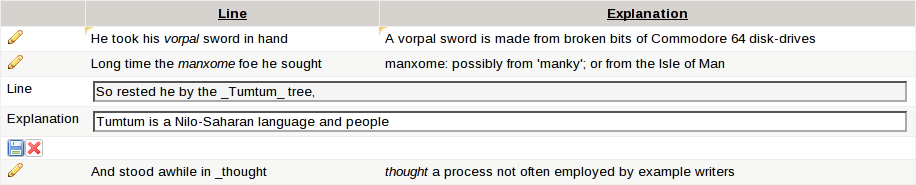
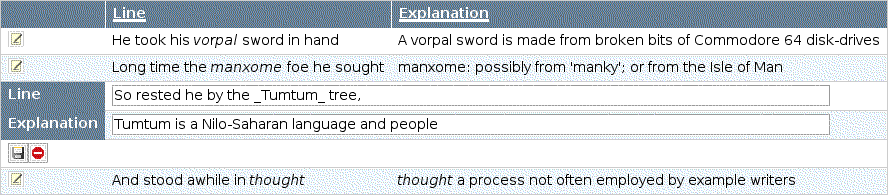
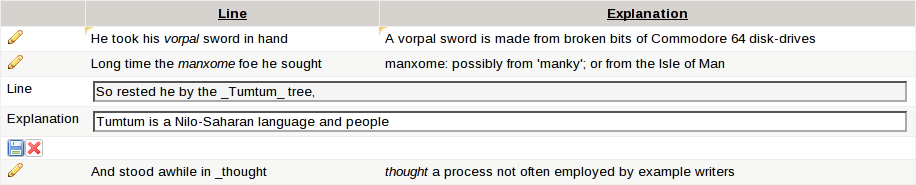
Example 3 |
| |
| So rested he by the Tumtum tree, |
Tumtum is a Nilo-Saharan language and people |
| And stood awhile in thought |
thought a process not often employed by example writers |
|
|
<
< |
 |
>
> |
 |
| |
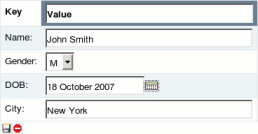
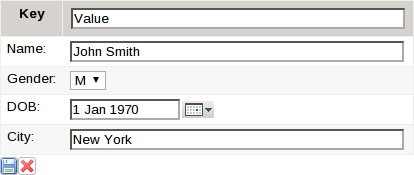
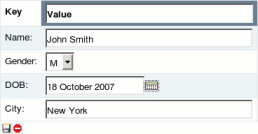
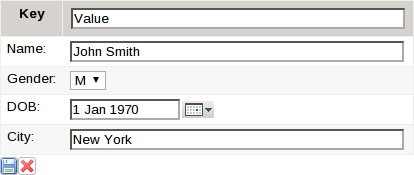
Example 4 |
| |
| DOB: |
18 October 2007 %EDITCELL{date, 10}% |
| City: |
New York |
|
|
<
< |
 |
>
> |

Javascript Editing
%EDITTABLE{ format="| text,12 | textarea, 3x30 |" js="assumed"}%

When a table is editable and Javascript is enabled, then when the user rolls the mouse over a table row:
- individual table cells have a yellow stain
 on the corner that can be clicked to open an in-place editor, on the corner that can be clicked to open an in-place editor,
- table rows that contain at least one editable cell can be manually sorted using drag-and-drop, by dragging the
 (though beware that a (though beware that a TABLE tag with an initsort will override this, which can be confusing),
Table columns can be sorted in the browser, by clicking the heading above the row.
Note that javascript editing is automatically disabled if:
- The current user does not have CHANGE access to the topic
- No user is logged in, but the
rest script is listed in the {AuthScripts} admin setting.
|
| | |
|
>
> |
|
| |
Preferences
The plugin interprets a couple of preferences, in common with the EditTablePlugin.
QUIETSAVE |
Gives a default value for the quietsave parameter. Default is off. |
|
|
<
< |
CHANGEROWS |
Gives a default value for the changerows parameter. Default is off. |
Also, the plugin can be selectively disabled using |
>
> |
CHANGEROWS |
Gives a default value for the changerows parameter. Default is on. |
Also, the plugin has a couple of its own settings:
EDITROWPLUGIN_JS |
Usually the plugin expects to be able to use Javascript to generate controls. However sometimes users disable Javascript in the browser, so the plugin also generates a minimal set of fallback controls to give non-JS access to the main features, even if Javascript is disabled. You can use this preference to control whether Javascript is preferred, ignored, or assumed when generating the controls.-
preferred means "use JS if it's available, but keep the non-JS fallback controls visible", -
ignored means "never use JS, only display the non-JS controls", -
assumed means "assume that JS will be available in the browser, and don't display the fallback controls".
You can control the setting on a per-table basis using the js parameter to the EDITTABLE macro. |
|
| |
EDITROWPLUGIN_DISABLE |
Set to on to disable the plugin. Default is off. |
These preferences can be defined in SitePreferences, in WebPreferences for an individual web, or in the topic.
There is also a configure (expert) setting that allows you to change the name of the macro used to carry table editor parameters. This is usually EDITTABLE but can be changed to help work around problems with other plugins. |
|
<
< |
Relationships
EditTablePlugin
At this time most features of EditTablePlugin are supported. Known exceptions
are:
- the
editbutton parameter,
- Plugin preferences (though global preferences are compatible)
TablePlugin
Javascript sorting in EditRowPlugin is much faster than TablePlugin. However
TablePlugin has many features this plugin does not support. The two plugins
can safely be used together.
EditTablerowPlugin
Provides the vertical row editing interface like
EditTablerowPlugin, with the row being edited shown in context in the table. |
| |
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. |
| |
If you have any problems, or if the extension isn't available in configure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help. |
|
<
< |
Using the REST interface
The plugin saves changes to tables via a REST handler. Javascript developers may find
this interface useful when developing their own tools that |
>
> |
Using the REST API
The plugin provides a couple of useful REST handlers. Javascript developers may find
this API useful when developing their own tools that |
| |
manipulate tables. |
|
<
< |
The REST handler is invoked using the following URI format: |
>
> |
There are two entry points, get and save. The get handler can be used to retrieve the contents of
a table. Parameters are:
-
erp_topic the web.wikiname of the topic
-
erp_table the table (numbered from 1)
-
erp_row - the row (numbered from 1)
-
erp_col - the column (numbered from 1)
The handler returns a row, a column, or the entire table depending on the presence of the erp_row
and erp_col parameters. If neither is given, the entire table is returned. If only erp_row is given, just that row will be returned, etc. The data is returned in JSON format.
For example, a URI to retrieve column 2 from the table EDITTABLE_1 from this topic would look like this:
https://nkwiki.de/foswiki/bin/rest/EditRowPlugin/get?erp_topic=System.EditRowPlugin;erp_table=EDITTABLE_1;erp_col=2
The save handler is used to save cells, and accepts the following parameters:
-
erp_topic the web.wikiname of the topic to be changed
-
erp_table the table to be changed (numbered from 1)
-
erp_row - the row to be changed (numbered from 1, or -1 for the whole table)
-
saveRowCmd.x - if nonzero, this is a save
-
saveRowQuietlyCmd.x - if nonzero, this is a quietsave
-
upRowCmd.x - if nonzero, this is a row move
-
downRowCmd.x - if nonzero, this is a row move
-
deleteRowCmd.x - if nonzero, this is a row deletion
-
cancelCmd.x - if nonzero, this is a cancel
-
noredirect - if set, suppresses the redirect and gets a status code instead
The value of each individual cell is stored in a parameter called erp_<table>_<row>_<column> |
| | |
|
<
< |
<bin-path>/rest/EditRowPlugin/save |
>
> |
Relationship to other plugins
EditTablePlugin
At this time most features of EditTablePlugin are supported. Known exceptions
are:
- the
editbutton parameter,
- Plugin preferences (though global preferences are compatible)
TablePlugin
Javascript sorting in EditRowPlugin is much faster than TablePlugin. However
TablePlugin has many features this plugin does not support. For the most part,
the two plugins can safely be used together. However if you use a TABLE statement with
an initsort parameter, it is likely to cause great confusion, as the table will be
re-sorted each time a row is opened for edit, and when the table is edited in full table
mode. |
| | |
|
<
< |
The handler accepts the following parameters:
-
erp_active_topic the web.wikiname of the topic to be changed
-
erp_active_table the table to be changed (numbered from 1)
-
erp_active_row - the row to be changed (numbered from 1, or -1 for the whole table)
-
erp_active_format - the format parameter from the EDITTABLE tag
-
erp_save.x - if nonzero, this is a save
-
erp_quietSave.x - if nonzero, this is a quietsave
-
erp_upRow.x - if nonzero, this is a row move
-
erp_downRow.x - if nonzero, this is a row move
-
erp_deleteRow.x - if nonzero, this is a row deletion
-
erp_cancel.x - if nonzero, this is a cancel
-
erp_noredirect - if set, suppresses the redirect and gets a status code instead
The value of each individual cell is stored in a parameter called erp_<table>_<row>_<column> |
>
> |
EditTablerowPlugin
Provides the vertical row editing interface like
EditTablerowPlugin, with the row being edited shown in context in the table. |
| |
Plugin Info
Another great Foswiki extension from the  WikiRing - working together to improve your wiki experience! WikiRing - working together to improve your wiki experience! |
|
<
< |
| Plugin Author(s): |
Crawford Currie http://c-dot.co.uk |
| Plugin Version: |
2665 (24 Feb 2009) |
| Copyright: |
© 2007 WindRiver Inc. |
|
>
> |
| Author(s): |
Crawford Currie http://c-dot.co.uk |
| Version: |
v3.0.6 |
| Release: |
12 Nov 2013 |
| Copyright: |
© 2007-2011 WindRiver Inc.
© 2008-2013 Foswiki Contributors |
|
| |
|
|
<
< |
| 24 Feb 2009 |
Foswikitask:Item1139: fixed restoration of labels after an edit Foswikitask:Item1140: fixed loading of multi-valued parameters |
| 15 Feb 2009 |
Foswikitask:Item451: ported to foswiki Foswikitask:Item5757: not respecting footer rows when saving Foswikitask:Item5681: help not fully rendered before inclusion in a TML table Foswikitask:Item1086: Macros were being expanded before editing Foswikitask:Item5924: refactor for reusability |
| 15 May 2008: |
TWikibug:Item5621: helptopics were getting munged because of use of BR to replace newlines. This was to prevent accidental table concatenation, but breaks other things worse so I removed it. TWikibug:Item5624: handle comments with embedded tables. TWikibug:Item5625: don't count generated tables in the table count. TWikibug:Item5594: typo was causing strange behaviour with row management tools. TWikibug:Item5595: fixed problem with included tables. TWikibug:Item5596: changed default behaviour for empty cells to ignore pre-existing spaces if there is no other content. TWikibug:Item5616: row moving was failing on 4.1.2 due to bad URL construction. |
| 8 Mar 2008 |
TWikibug:Item5386: fixed problem with editing of tables embedded from an included topic TWikibug:Item5043: added Jeff Crawford's patch to fix multiline textareas |
| 4 Jan 2008 |
TWikibug:Item5320: fixed destructive save when add row is pressed outside edit mode |
| 13 Dec 2007 |
TWikibug:Item4970: removed beforeCommonTagsHandler, which was causing problems when interacting with other plugins that use unregistered tag handlers. |
| 23 Nov 2007 |
TWikibug:Item4853: remove duplicated %EDITCELL |
| 9 Nov 2007 |
TWikibug:Item4947: added missing _src.js versions to MANIFEST |
| 6 Nov 2007 |
TWikibug:Item4935: fixed problem with embedded TWiki variables |
| 20 Oct 2007 |
TWikibug:Item4853: support %EDITCELL TWikibug:Item4861: rework the rules for associating tag with adjacent table TWikibug:Item4862: avoid expanding TWiki variables on edit |
| 18 Oct 2007 |
TWikibug:Item4834: added automatic save on row add TWikibug:Item4853: added %EDITCELL support TWikibug:Item4651: fixed validation of date change |
| 26 Sep 2007 |
TWikibug:Item4696 Keep table in full-table edit mode after a row is added TWikibug:Item4651 add JS to handle navigating away with pending changes (requires BehaviourContrib) |
| 10 Sep 2007 |
TWikibug:Item4552 Can use row buttons to delete the header, even though headerrows is set TWikibug:Item4565 "row" parameter not supported TWikibug:Item4567 header parameter not correctly handled TWikibug:Item4602 Header row gets eaten |
| 13685 |
TWikibug:Item4040 Support for helptopic and disable, which allows more flexible configuration of the UI, especially when vertical editing |
| 13641 |
TWikibug:Item4020 Improved the table anchors for a better editing experience. Fixed calendar formats. Fixed table footer sorting. Disabled label edits. Fixed multi-malued checkboxes. |
| 13615 |
TWikibug:Item3882 added initial values support TWikibug:Item4009 fixed included tables. Also fixed a bug with variable expansion reported in the dev topic. |
| 13609 |
TWikibug:Item4003: fixed colspan. Also added support for headerrows and footerrows parameters from %TABLE |
| 13560 |
TWikibug:Item4002 Problems with blank lines, multi-value edits, and line continuations resolved |
| 13596 |
TWikibug:Item4000 Added orientrowedit, global control options, fixed issue with wikiwords in edited data, added column sorting |
| 13487 |
TWikibug:Item3925 - fixed infinite loop when included format doesn't exist |
| 13359 |
TWikibug:Item3875 - can now edit top row of tables. Also now writes row numbers back to the topic, which was needed to support some compatible apps. |
| 13335 |
Fixed broken date prompt, and problem with radio buttons, improved and documented REST interface for Javascript authors |
| 13291 |
Added full table editing, including moving rows within the table |
| 13161 |
Bulletproofed against issues with rows that are shorter or longer than the format. |
| 13159 |
Fixed issue with short rows, and added perms check. Thanks also to TWiki:Main.MichaelDaum for more fixes and testing. Now works on IE. |
| 13148 |
TWikibug:Item3770: Bugfixes |
| Dependencies: |
| Name | Version | Description |
|---|
| Foswiki::Contrib::BehaviourContrib | >=0 | Javascript module | | Foswiki::Contrib::JSCalendarContrib | >=14754 | Javascript calendar module |
|
| Home Page: |
http://foswiki.org/cgi-bin/view/Extensions/EditRowPlugin |
|
>
> |
|
| |
<-- Do not attempt to edit this topic; it is auto-generated. Please use the Foswiki support pages to ask questions and report problems instead. --> |
|
<
< |
| META FILEATTACHMENT |
attr="h" comment="" name="screenshot.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="wikiringlogo20x20.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="edittable.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="quiet.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="addrow.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="example3.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="example4.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="example5.gif" version="1" |
|
>
> |
| META FILEATTACHMENT |
attr="h" comment="" name="screenshot1.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="screenshot2.png" version="1" |
| META FILEATTACHMENT |
attachment="wikiringlogo20x20.png" attr="" comment="" date="1384343759" name="wikiringlogo20x20.png" size="1343" user="BaseUserMapping_333" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="edittable.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="quiet.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="addrow.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="example3.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="example4.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="example5.png" version="1" |
| META FILEATTACHMENT |
attachment="erp_src.js" attr="" comment="" date="1384343759" name="erp_src.js" size="23010" user="BaseUserMapping_333" version="2" |
| META FILEATTACHMENT |
attachment="TableSort.js" attr="" comment="" date="1384343759" name="TableSort.js" size="4116" user="BaseUserMapping_333" version="2" |
| META FILEATTACHMENT |
attachment="erp.js" attr="" comment="" date="1384343759" name="erp.js" size="11204" user="BaseUserMapping_333" version="2" |
| META FILEATTACHMENT |
attachment="TableSort_src.js" attr="" comment="" date="1384343759" name="TableSort_src.js" size="11218" user="BaseUserMapping_333" version="1" |
|



 after the
after the after the
after the








 WikiRing - working together to improve your wiki experience!
WikiRing - working together to improve your wiki experience! Copyright © by the contributing authors. All material on this site is the property of the contributing authors.
Copyright © by the contributing authors. All material on this site is the property of the contributing authors.  (add row) button. Defaults to the value of the
(add row) button. Defaults to the value of the
 (add row) button. Defaults to the value of the
(add row) button. Defaults to the value of the
 saves without notification
saves without notification
 saves without notification
saves without notification


 on the corner that can be clicked to open an in-place editor,
on the corner that can be clicked to open an in-place editor,